Introduction
WARNING
🚧 This documentation is not yet complete currently. but the functionality is mostly stable, although there is still a possibility of significant changes being made.
However, I have provided some examples for your consideration.
What is Velite?
Velite is a tool for building type-safe data layer, turns Markdown / MDX, YAML, JSON, or other files into app's data layer with Zod schema.
Naming Origin
"Velite" comes from the English word "elite".
"Velite" itself is the code name for Napoleon's elite army.
Key Features
- Easy to use: Move your contents into
contentfolder, define collections schema, runvelite, then use the output data in your application. - Type-safe: Contents schema validation by Zod, and generate type definitions for TypeScript.
- Framework Agnostic: JSON & Entry & DTS output, out of the box support for any JavaScript framework or library.
- Light-weight: Choose more native APIs instead of bloated NPM modules, less runtime dependencies, so it is fast and efficiently.
- Still powerful: Built-in Markdown / MDX, YAML, JSON support, relative files & images processing, schema validation, etc.
- Configurable: Both input and output directories can be customized, and support for custom loaders, hooks, etc.
- Extensible: Support any file types by custom loaders, Custom field validation and transform by custom schema, and any output formats by hooks.
Check out our detailed Why Velite to learn more about what makes Velite special. ✨
Try Velite Online
You can try Velite directly in your browser on StackBlitz, It runs Velite directly in the browser, and it is almost identical to the local setup but doesn't require installing anything on your machine.
Who's using Velite?
Why Velite?
Type-Safe Contents
Velite validates your contents by Zod schema, and generates type definitions for TypeScript. so you can use the output data in your application with confidence.
Full Type inference
- auto-generate TypeScript type definitions for each collection
- support IDE IntelliSense, auto-completion & type checking & refactoring & etc.
Full Controllable Content Transform
- single field transform:ts
title: s.string().transform(value => value.toUpperCase()) - single collection transform:ts
schema: s.object({ title: s.string(), slug: s.string() }).transform(value => ({ ...value, url: `/blog/${value.slug}` })) - all collections transform:ts
defineConfig({ prepare: async ({ posts, tags }) => { posts.push({ title: 'Hello World', slug: 'hello-world', tags: ['hello', 'world'] }) tags.push({ name: 'Hello', slug: 'hello' }) } })
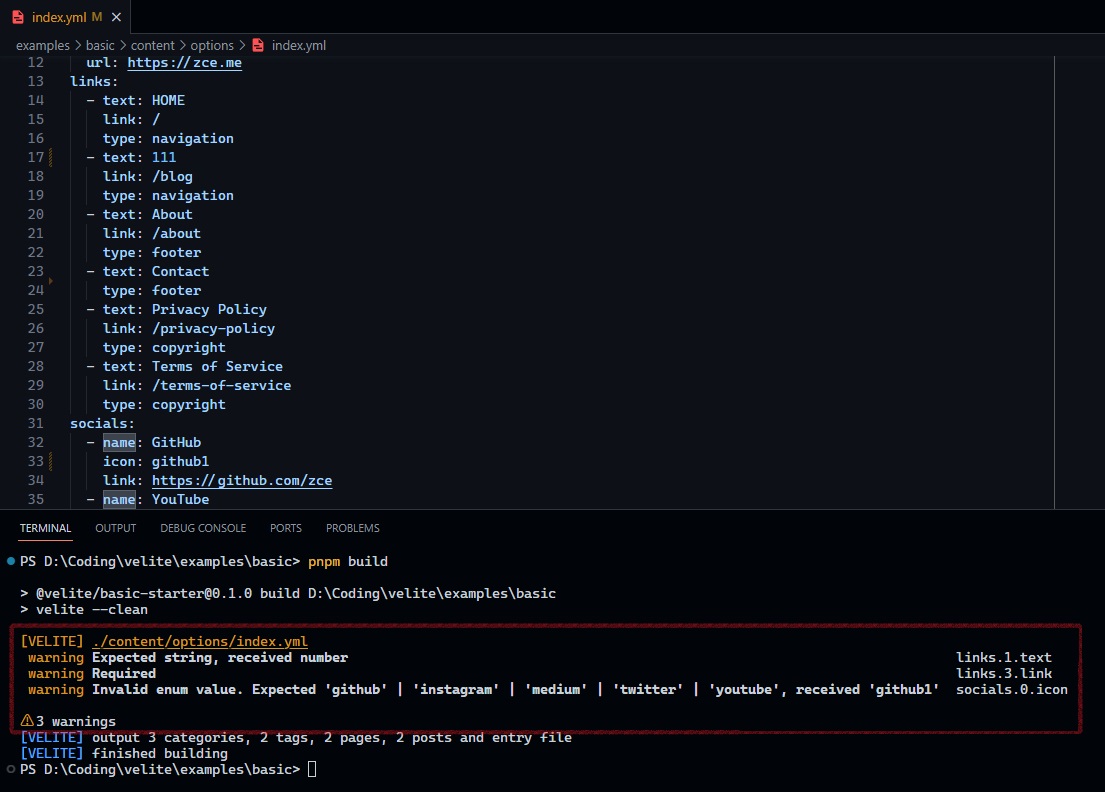
Error Reporting Friendly

- error reporting friendly, show error message with file path & property path
Framework Agnostic
Velite is framework agnostic, and out of the box support for React, Vue, Svelte, Solid, etc.
Less Runtime Dependencies
- user config bundle by ESBuild
- collection schema validation by Zod
- content transform by Unified
- image processing by Sharp
- file watching by Chokidar
Fast Rebuild
More then 1000 documents with 2000 assets, less then 8s for cold start, less then 60ms for hot rebuild.
Refers to Velite Benchmark for more information.
Why not Contentlayer?
Contentlayer is a great tool, but it is unmaintained and not suitable for my needs. Such as:
- built-in files & images processing
- programmability & extensibility
- custom collection schema validation
- error reporting friendly
- etc.
Velite is inspired by Contentlayer.